As we all know repeating tasks are boring. Sometimes we need to open same websites everyday for same purpose like opening the GitHub for checking our projects, Gmail for reading the mails, etc. To avoid this repeating and boring task, we can make an application which do this every day for us.
Here we are trying to login to GitHub and using the same method we can use for other websites also.
For automatic login to any website we can use Selenium WebDriver and Python.
Selenium WebDriver is a browser-controlling library, it supports all major browsers and is available for different programming languages including Python. In this, we will use the Python bindings for Selenium WebDriver.
Step 1 : Install Selenium and the drivers
We need to install Selenium first, run the below command for installing it.
pip install -U selenium
The next step is install the driver specific for our browser. I am using Firefox and requires geckodriver, you can choose your own from this link. After downloading the driver, unzip it and put it in your application root folder.
Step 2 : Create Pythom script and initialize WebDriver
After that, create a new Python script and initialize the WebDriver with below code.
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
#Site Credinitials
username = 'bino@gmail.com'
password = 'pass'
#Initialize Firefox driver
driver = webdriver.Firefox()
Step 3 : Input login credentials
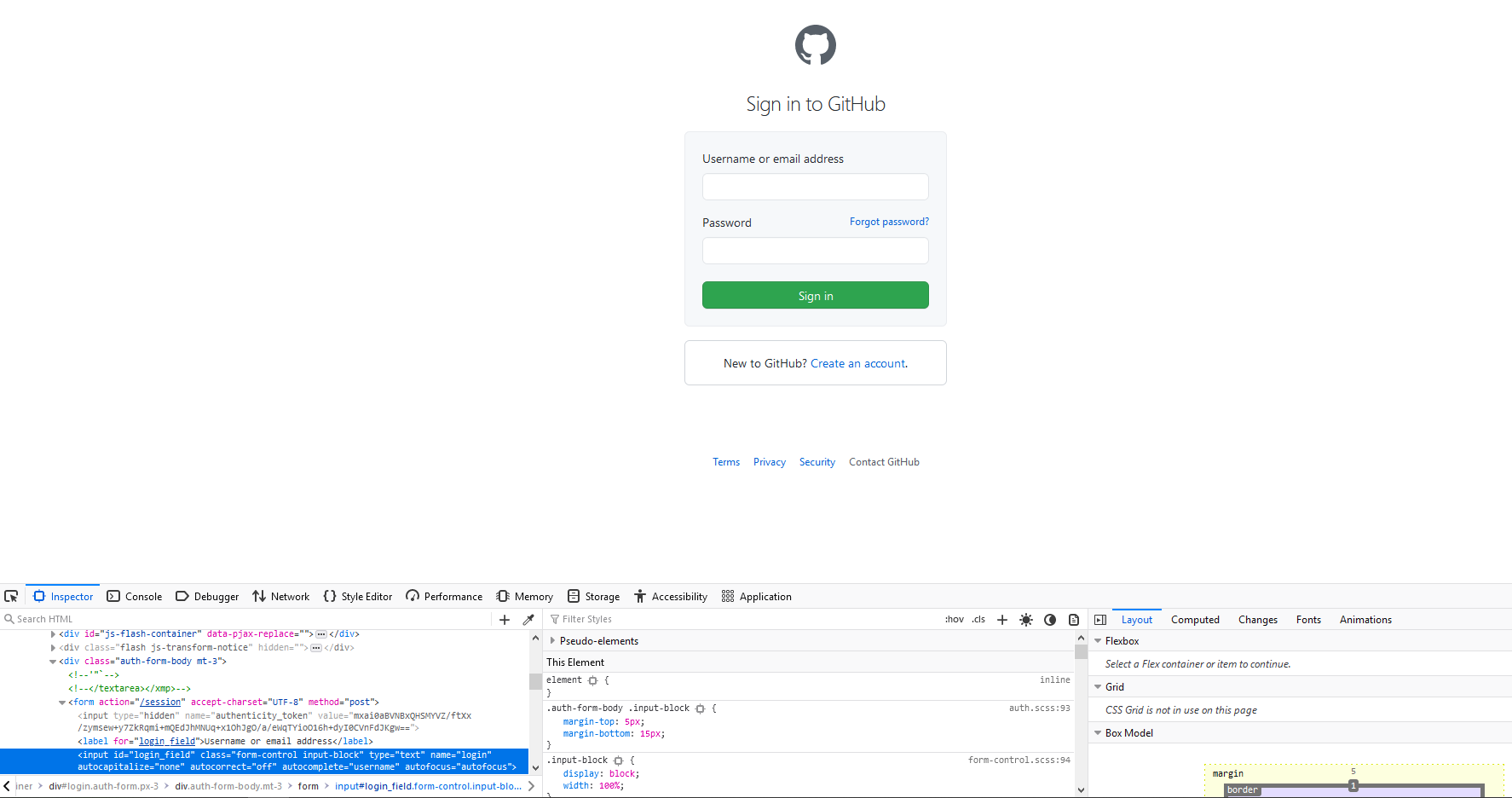
Since we are going to make an app which is automating the GitHub login and we need to inspect the login page as shown below.

GitHub Login Console
From the developer tools, we can see that the username/email input filed has login_field id, where the password input field has the ‘password’ id, also the name of the submit button is ‘commit’. The below code will extract these elements, fill in the credentials, and clicks the button.
# go to github login page
driver.get("https://github.com/login")
# find username field and send the username itself to the input field
driver.find_element_by_id("login_field").send_keys(username)
# find password input field and insert password also
driver.find_element_by_id("password").send_keys(password)
# click the login button
driver.find_element_by_name("commit").click()
The find_element_by_id() will extract the HTML element id and the send_keys() method stimulates keypresses, so the above code will open the Firefox instance and type the username and password, and then click the submit button by using the click() method.
Step 4 : Validating credentials and login to the website
After inputting the credentials, we need to find out whether our login is successful or not, for a simple method, we will look at some error message upon the login. Of course, the id and the error messages will be different for every website.

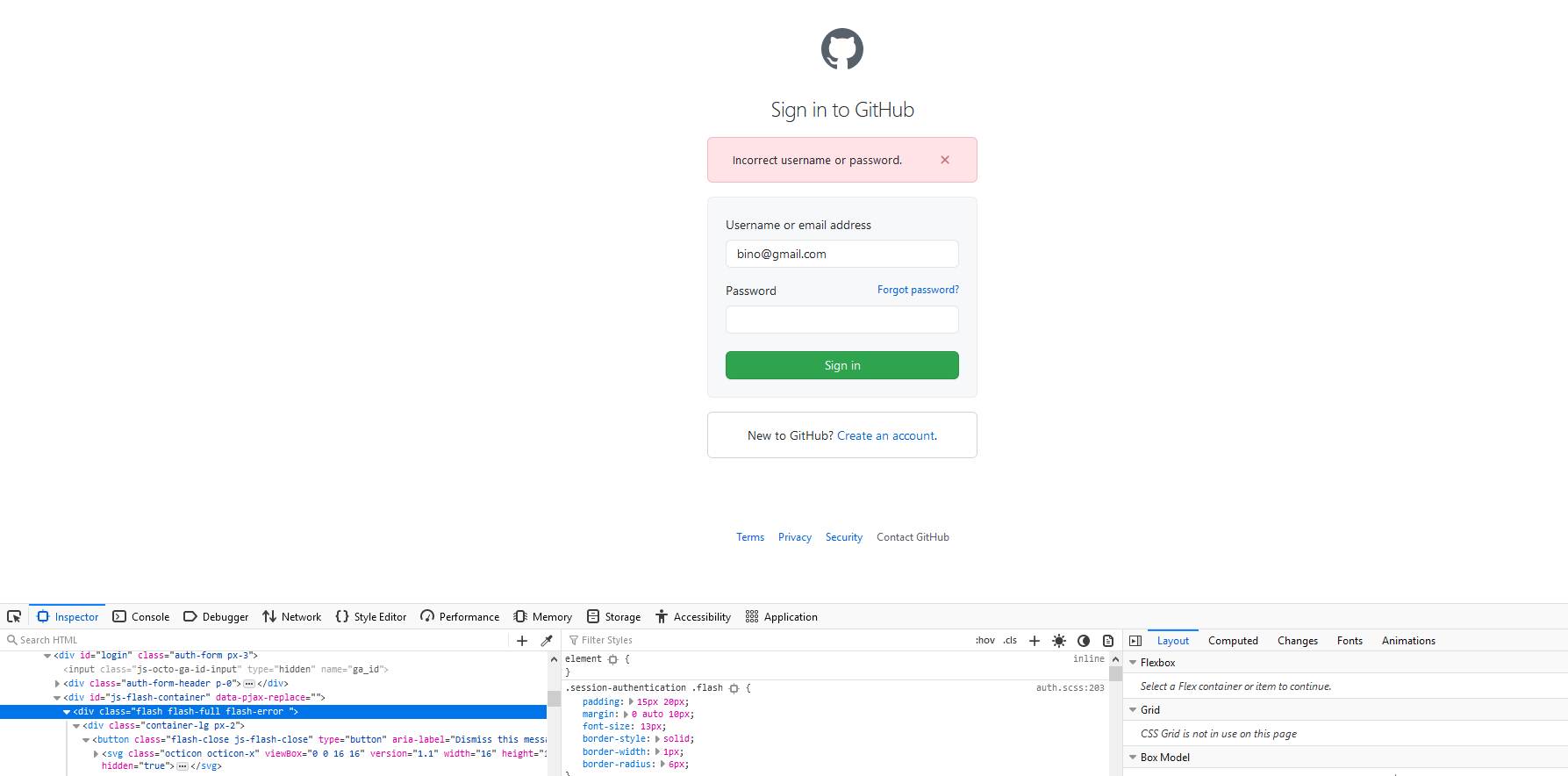
GitHub Error Message
As the above image shows we can see a new HTML div element with the class 'flash-error' that has the text of ‘Incorrect username or password.’.
The below code is responsible for waiting for the page to be loaded with WebDriverWait(), and checks for the error:
# wait the ready state to be complete
WebDriverWait(driver=driver, timeout=10).until(
lambda x: x.execute_script("return document.readyState === 'complete'")
)
website_error_message = 'Incorrect username or password.'
# get the errors (if there are)
errors = driver.find_elements_by_class_name("flash-error")
# if we find that error message within errors, then login is failed
if any(website_error_message in e.text for e in errors):
print("Error : Login failed")
else:
print("Success : Login successful")
We use WebDriverWait to wait until the document is finished loading, the execute_script() method executes Javascript in the context of the browser, the JS code return document.readyState.complete' returns True when the page is loaded, and False otherwise.
After that we can close the driver:
# close the driver
driver.close()
Conclusion
With the above code now we can automatically to the website of your choice. Note that the login process will differ from one website to another, but the above will give a guideline to automate the login process of your target website.
What are your thoughts on this post?
I’d love to hear from you! Click this link to email me, I reply to every message!
Also use the share button below if you liked this post. It makes me smile, when I see it.