This is a collection of tiny apps built with React, designed to explore and learn React along with its associated libraries. Each project serves as a hands-on experiment to try out new features and deepen understanding of the React ecosystem.
Below is a list of tiny React apps, ranging from weather applications to dashboards.
- Weather App
- Note App
- Photos App
- Job Summary App
- QR Code Generator
You can find the details of the each application in the below section.
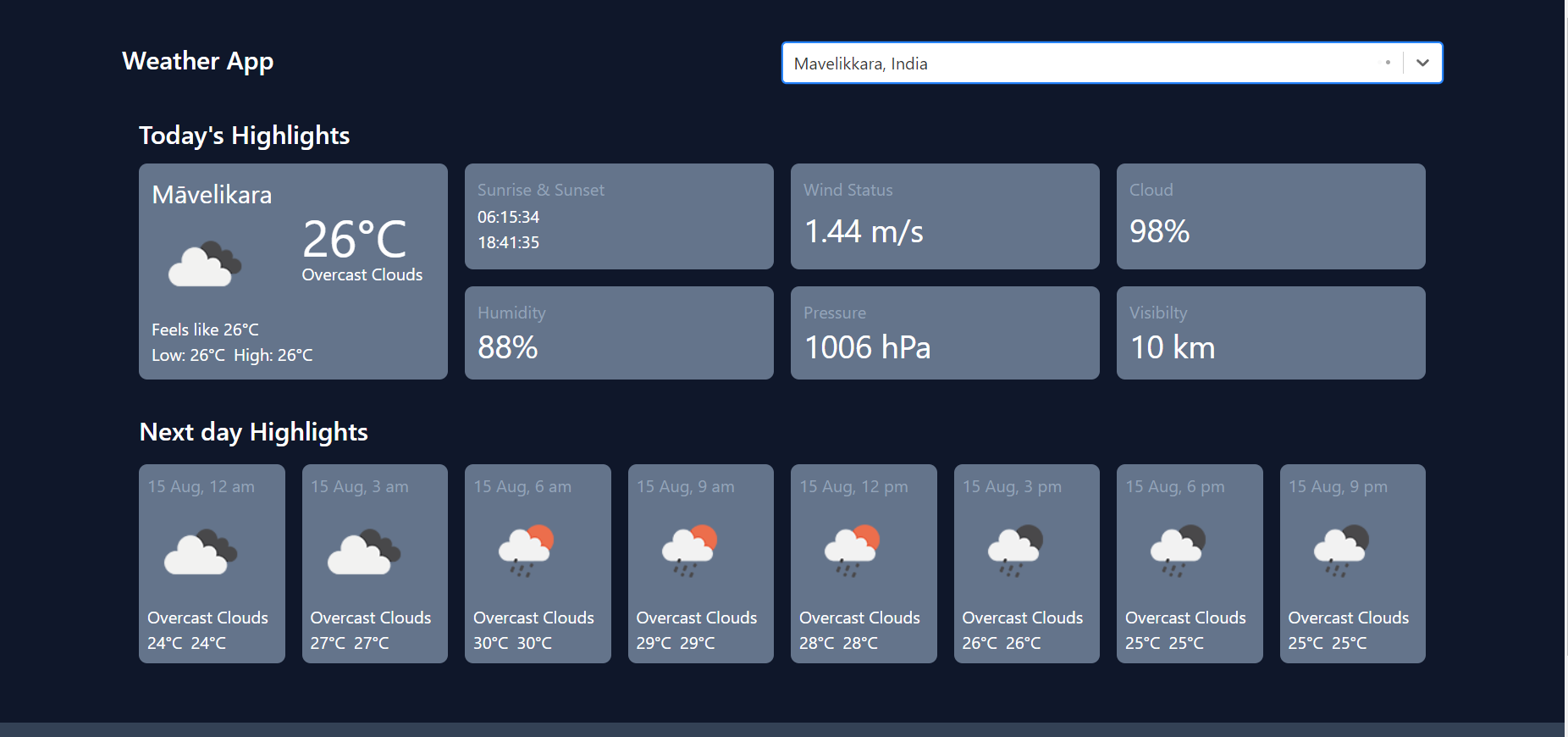
Weather App
An app designed to display the current weather details for any selected city.
Links
Screenshot

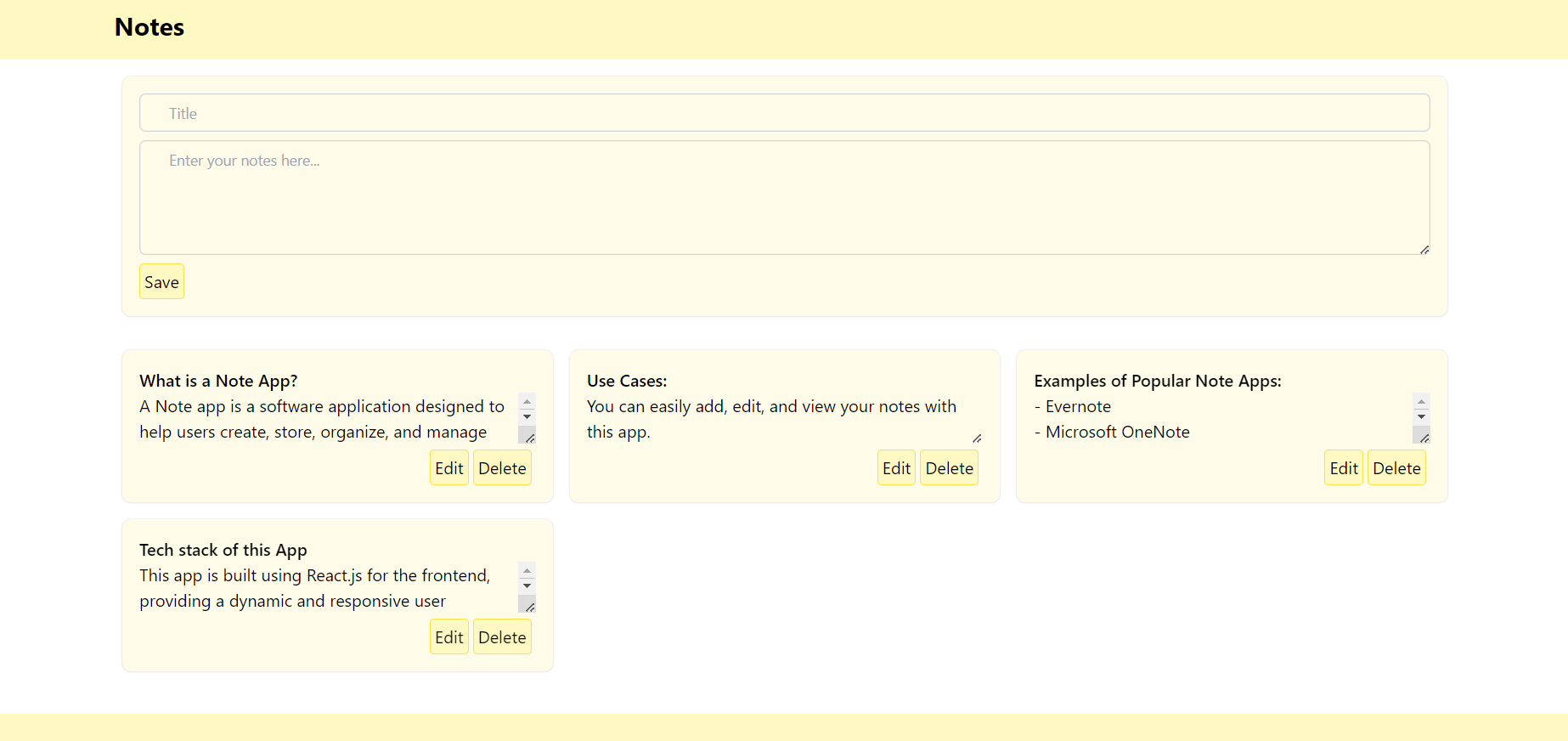
Note App
A Note app that allows users to create, edit, and efficiently manage their notes.
Links
Screenshot

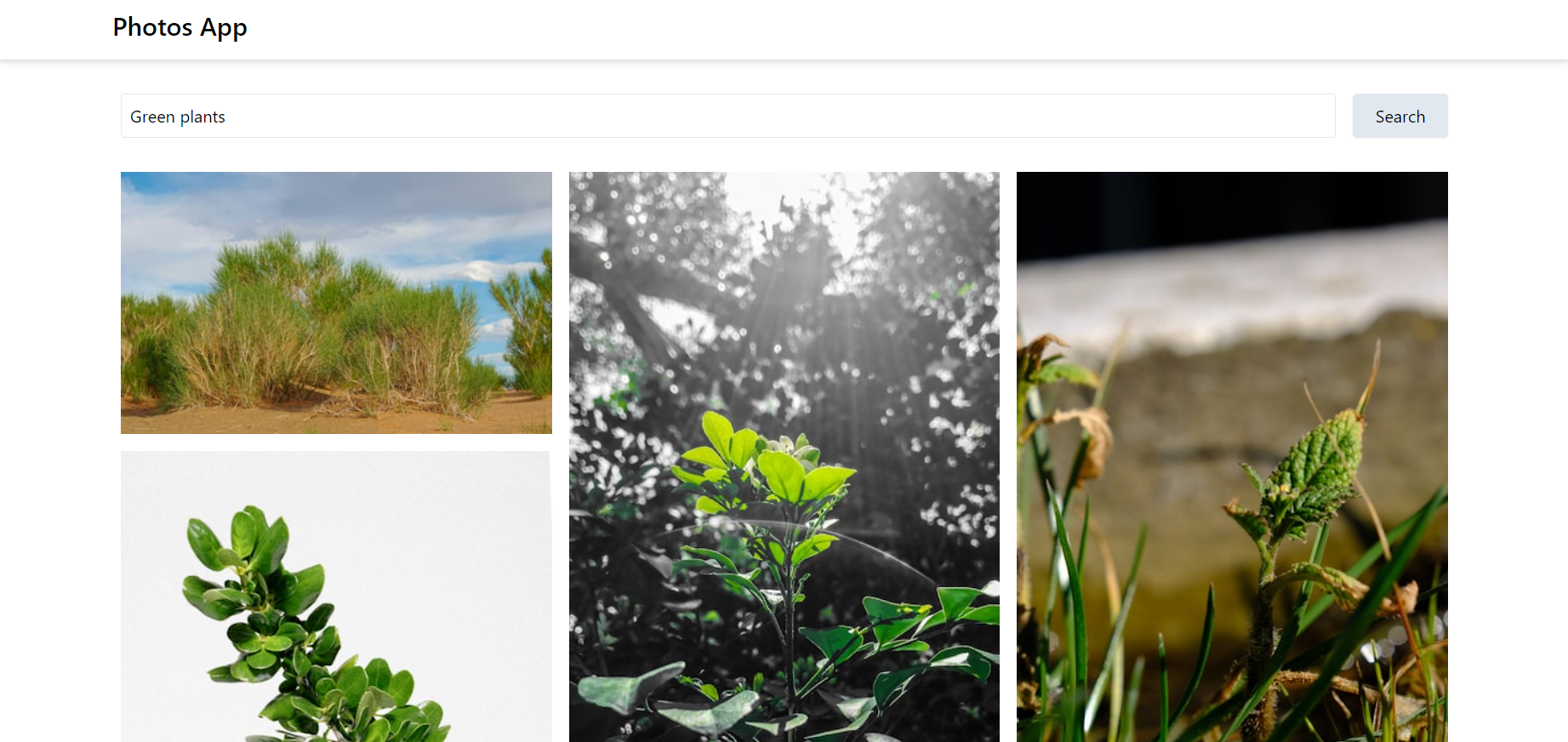
Photos App
An application that fetches photos from the Unsplash API, allowing users to browse and search images, and click on any photo to view detailed information in a popup.
Links
Screenshot

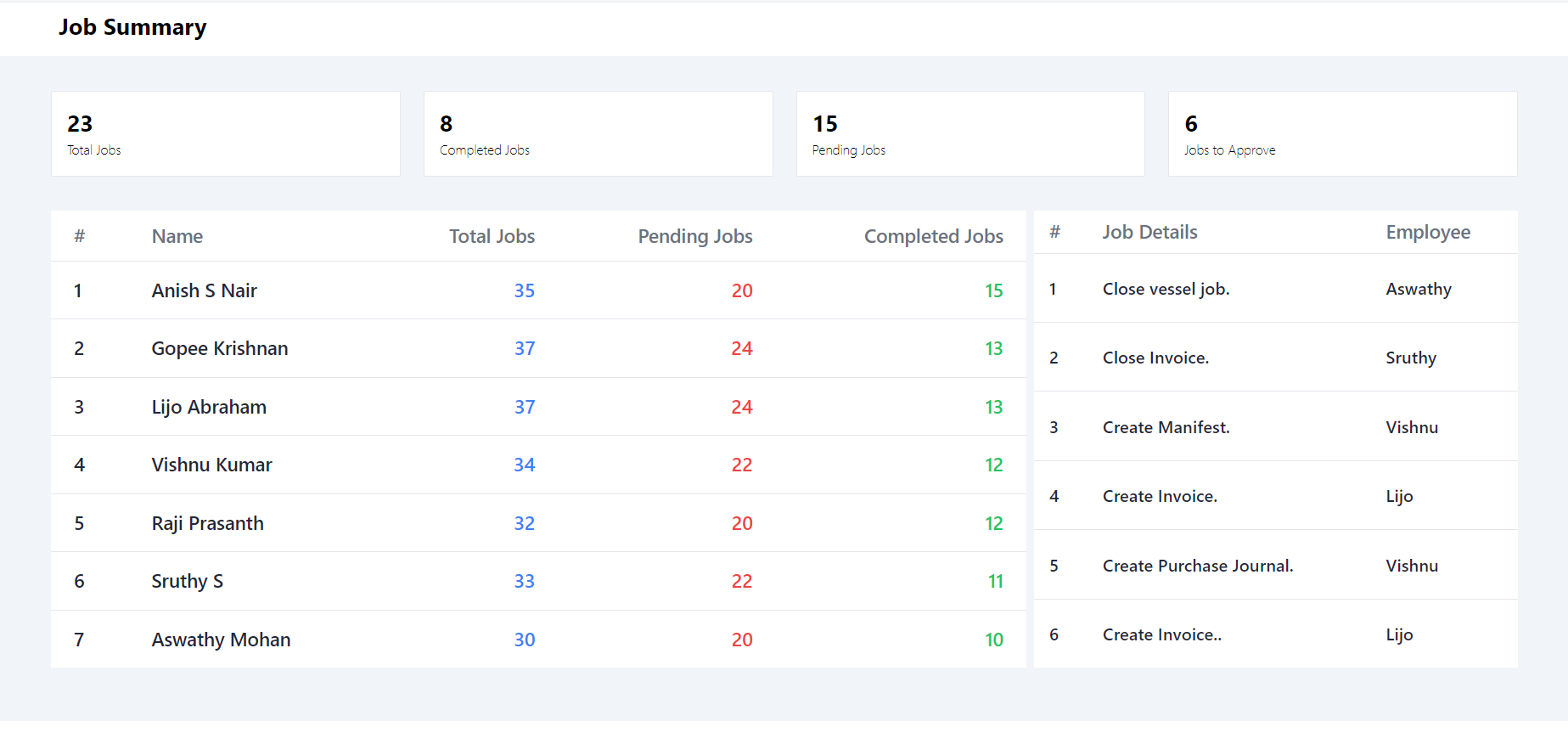
Job Summary App
A dashboard application that provides real-time job summaries for employees, automatically refreshing every 30 seconds for up-to-date information.
Links
Screenshot

QR Code Generator
A simple app that generates a QR code based on the entered text, with an option to download the QR code image.
Link
https://rt-qrcode.netlify.app/
GitHub Repository
https://github.com/binokochumolvarghese/react-qr-code-generator
Screenshot

What are your thoughts on this post?
I’d love to hear from you! Click this link to email me, I reply to every message!
Also use the share button below if you liked this post. It makes me smile, when I see it.