
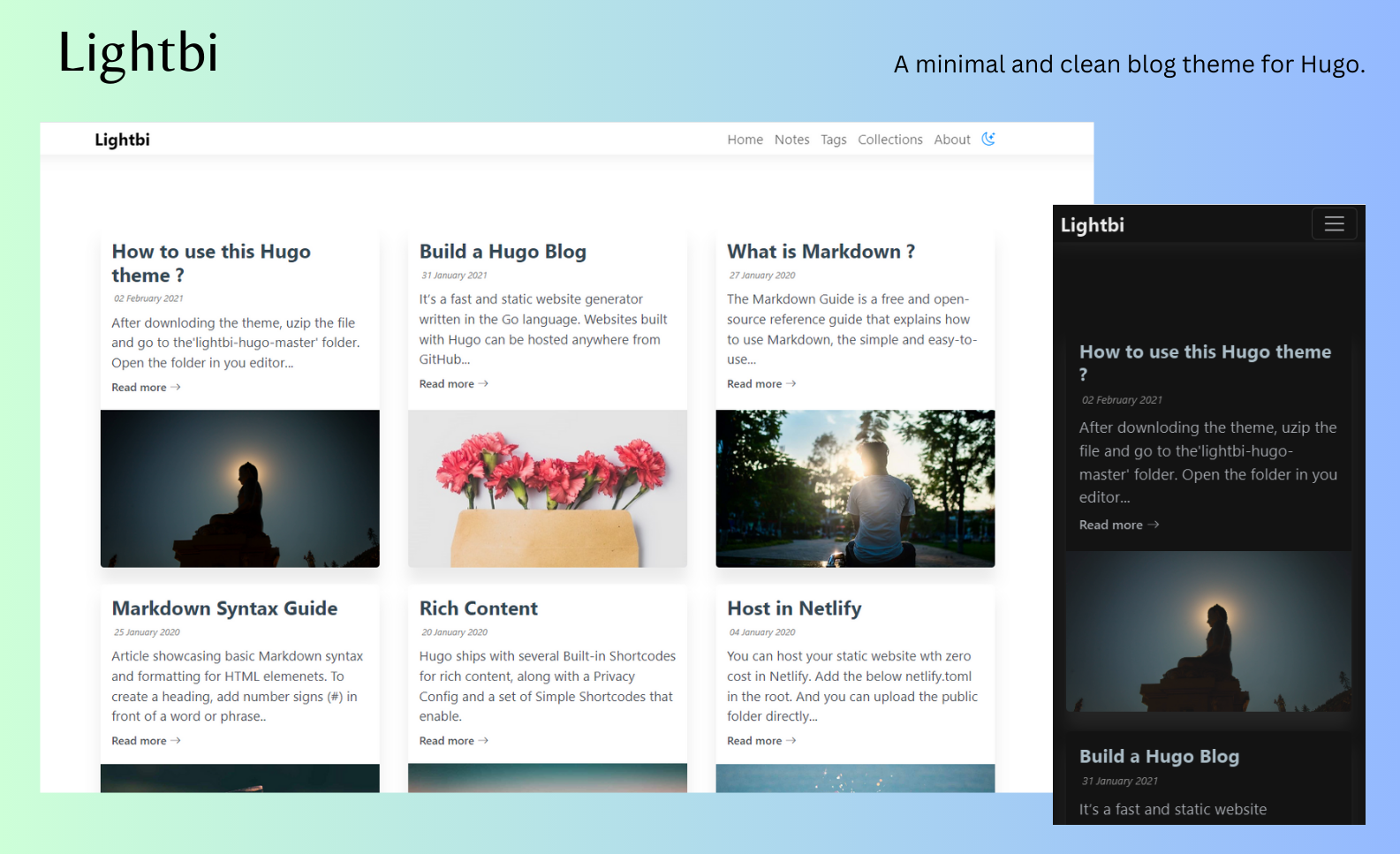
Lightbi web and mobile home page
Lightbi is a minimal and clean blog theme for Hugo, which is forked from Beautiful Hugo.
When I created my Malayalam blog last year in Hugo, I searched for so many themes with the simple card design. But I couldn’t able to find something that matches the design in my mind. So I thought I can take a good theme and modify it the way I want. After that, I found Beautiful Hugo and forked that to develop Lightbi.
This is a simple personal blog I made with Hugo. It has a blog homepage, content page, an about page, and a 404 page. If you want to learn how to make your own Hugo blog, you can read my blog post where I show you the steps.
Demo
Features
- Three sections for content:
- Blog
- Notes
- Collections (Newsletter)
- Responsive, mobile-first design.
- Card based theme.
- Menu location indicator.
- Multilingual support. (with language selector)
- Taxonomies.
- Search option.
- Light/Dark theme (automatic theme switch a/c to browser theme and theme-switch button).
- Google Analytics.
- SEO Friendly.
- Commit SHA on the footer.
- Self Hosted assets for GDPR / EU-DSGVO compliance.
- Beautiful icons with Bootstrap Icons.
Github links
📝 Theme repo
📁 Demo repo
🐛 Bug reports & Issues
💡 Questions & feature requests
Screenshots
You can find the screenshots of the theme below:
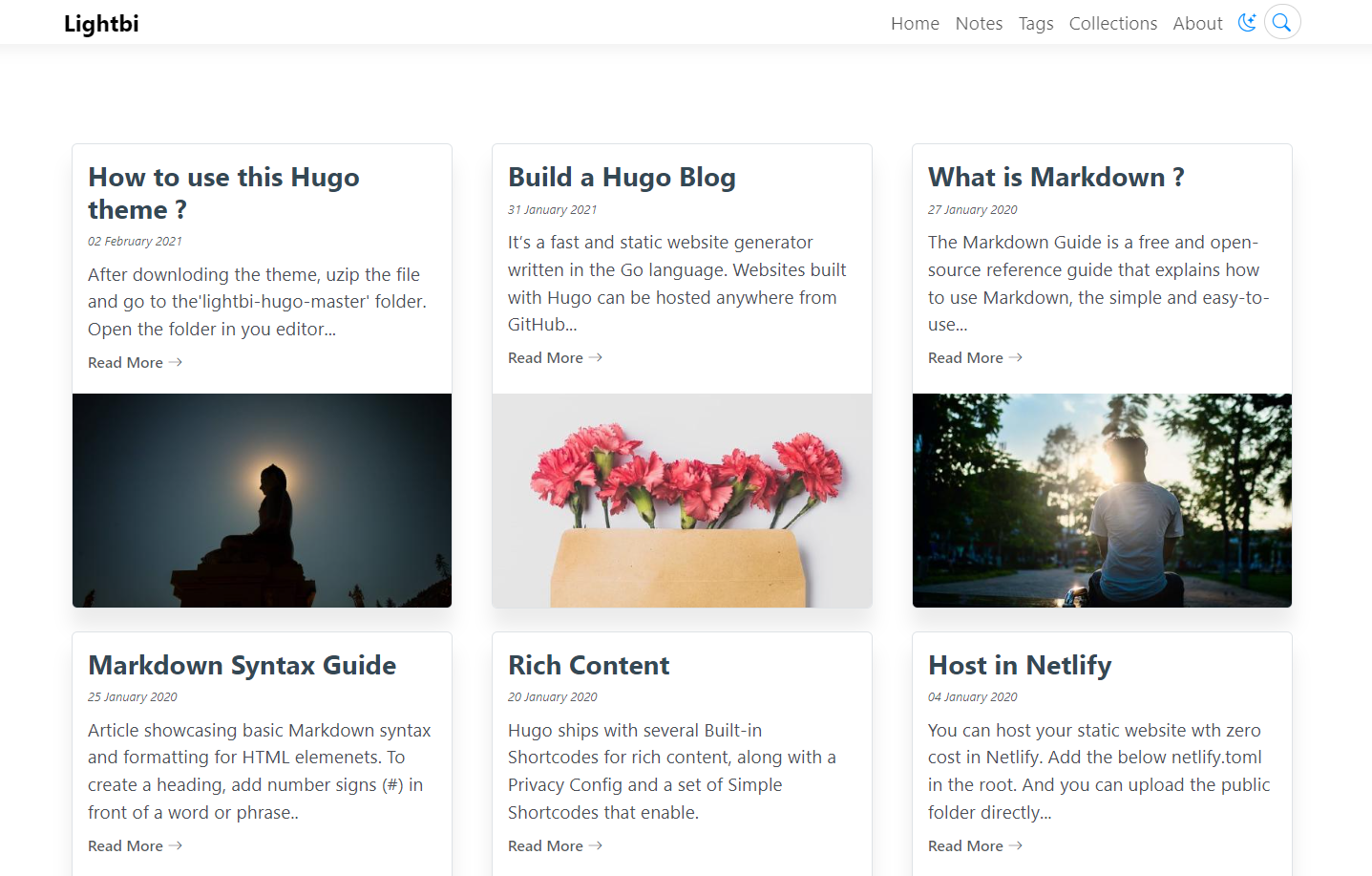
Home Page

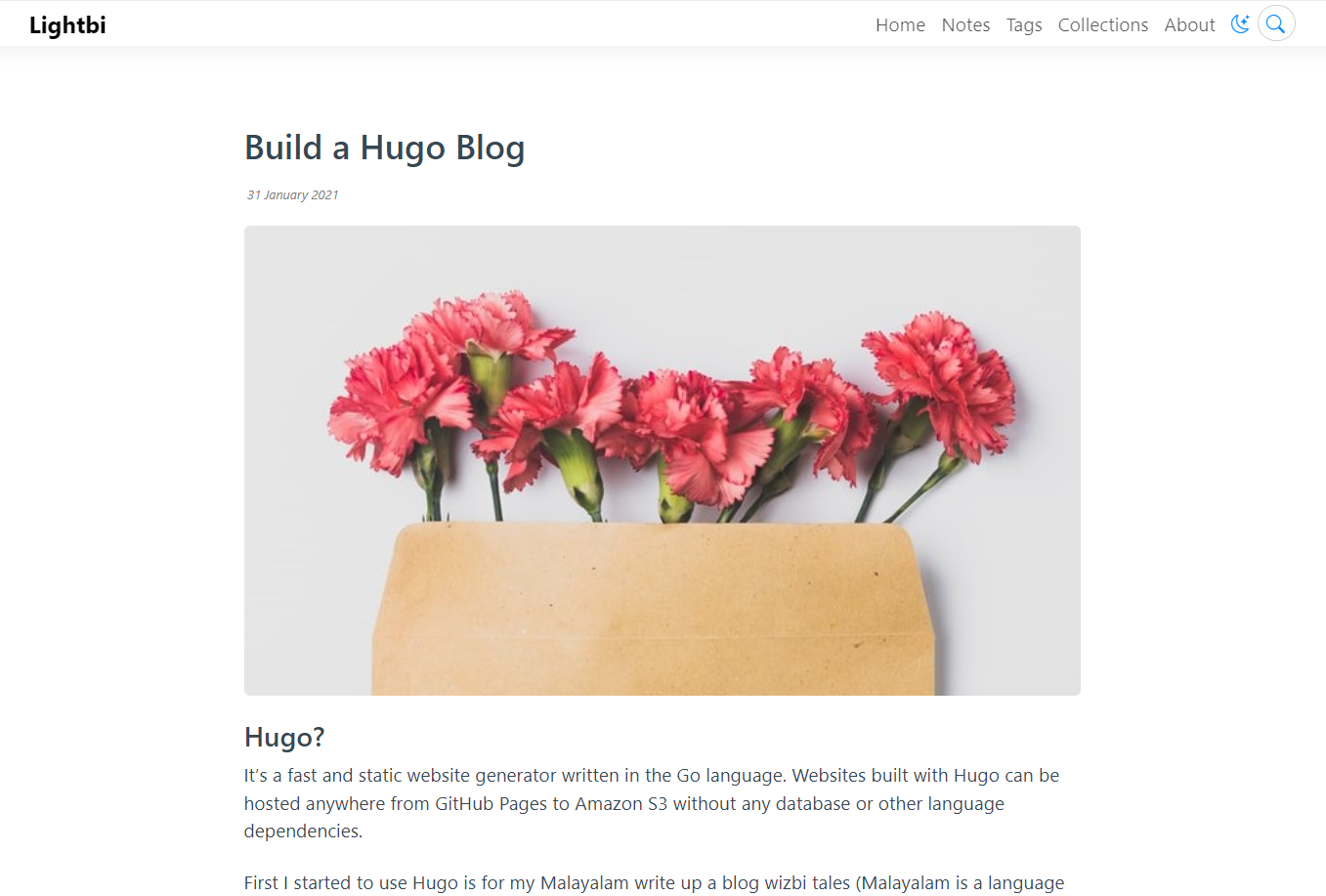
Content Page

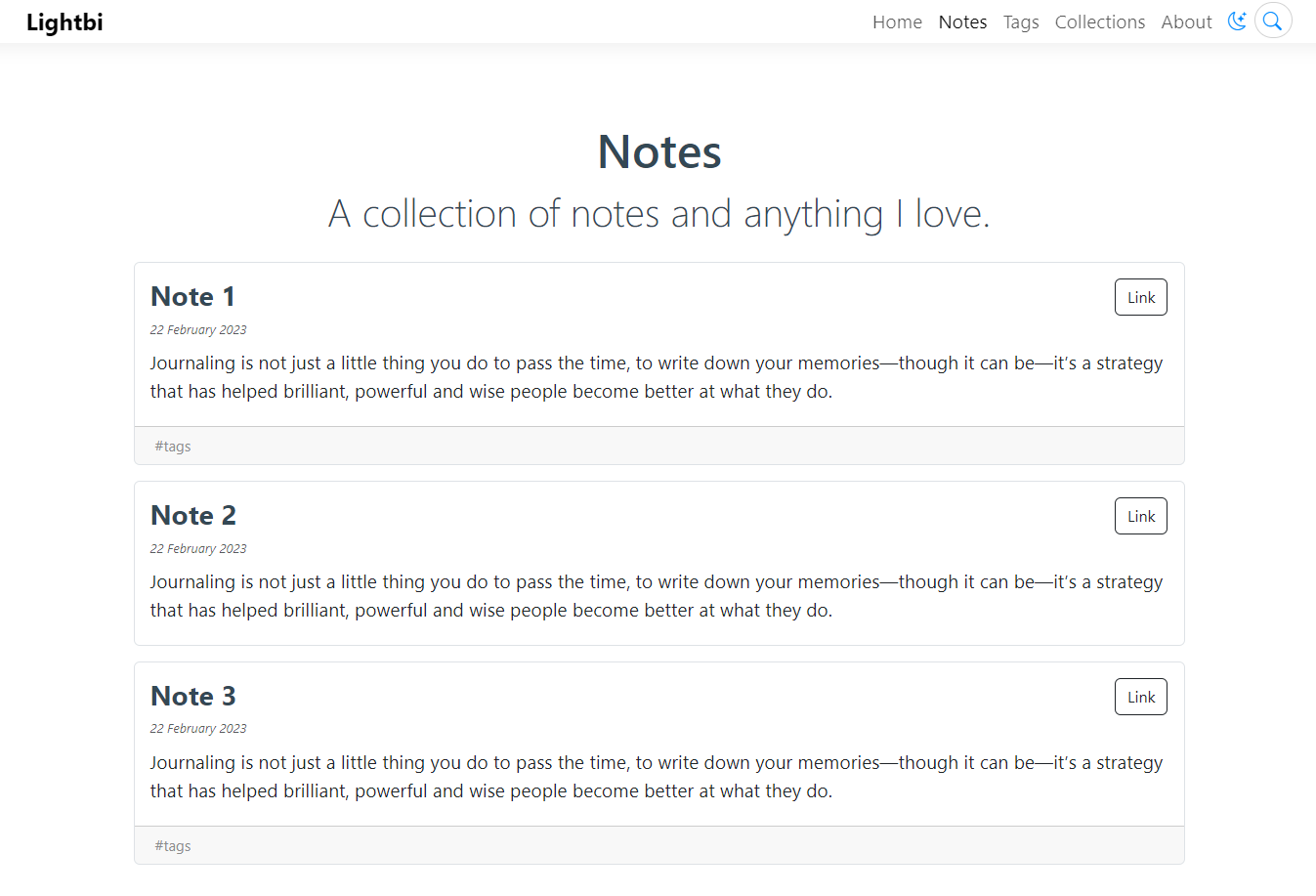
Notes Page

This theme is designed to help you build amazing websites with ease. I would love to hear your feedback and see your creations. Please share this theme with your network and let your friends know about it. Also, don’t forget to star this repo 🌟 and contribute with your pull requests.
Use the share button below if you liked it.
It makes me smile, when I see it.